L’architecture et le design web partagent des similitudes dans leur processus de création, les trois principales étant les suivantes :
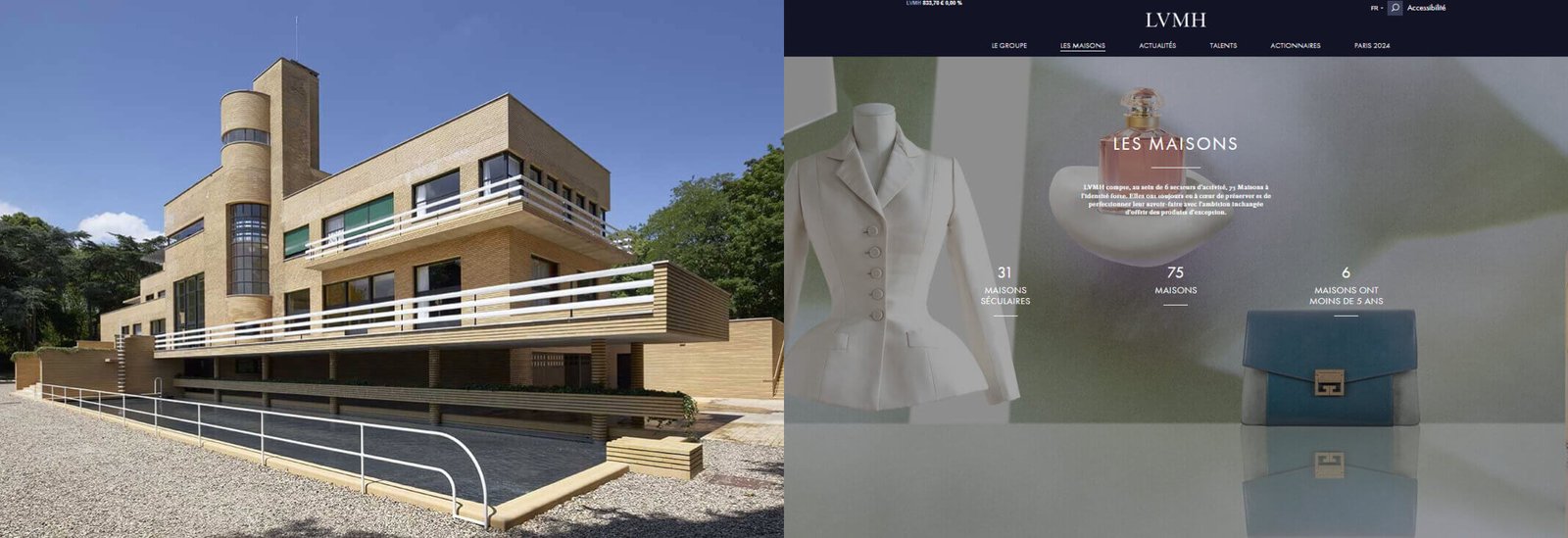
1. Art Déco : Élégance et Raffinement
Le style Art Déco, incarné par des chefs-d’œuvre comme la Villa Cavrois, se caractérise par des lignes épurées, des motifs géométriques et des couleurs vibrantes. En web design, cette esthétique se traduit par un design sophistiqué et élégant, favorisant une expérience utilisateur fluide et intuitive.

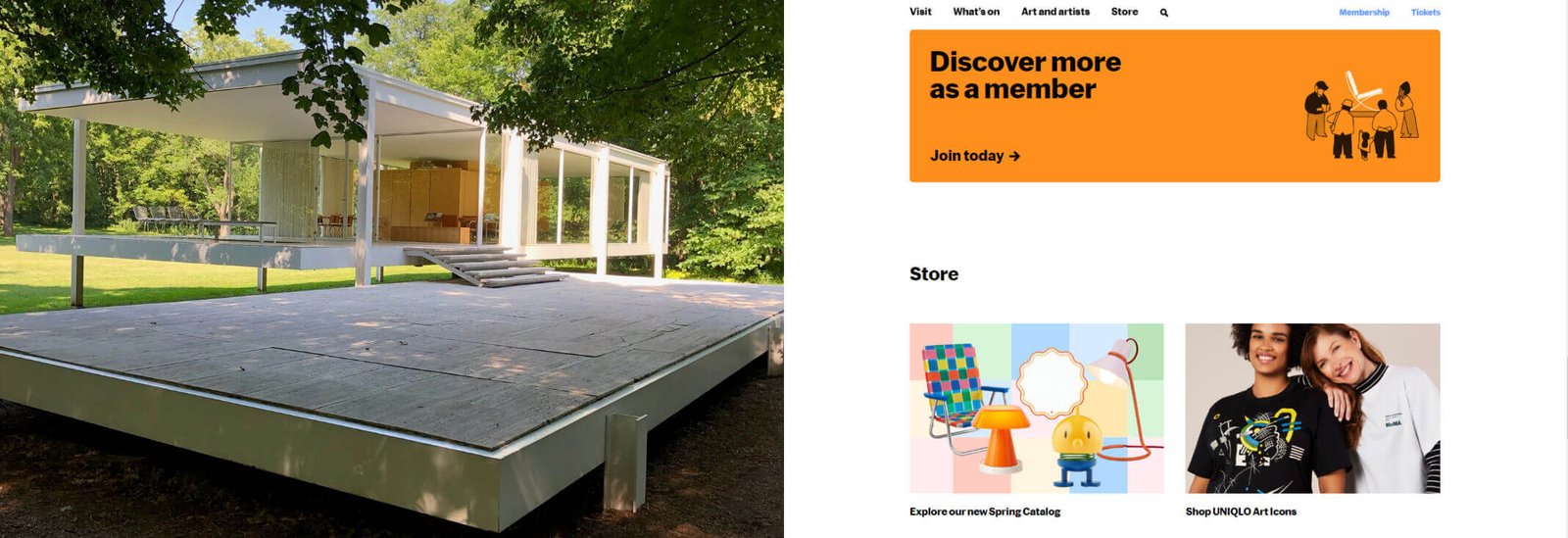
2. Minimalisme et Fonctionnalisme
Le minimalisme en web design se caractérise par un design épuré, axé sur la lisibilité et la fonctionnalité. De même, en architecture, les espaces simples et ouverts, l’utilisation de matériaux naturels et de couleurs neutres reflètent cette esthétique fonctionnelle et épurée.

3. Brutalisme
Le brutalisme en web design se manifeste par l’utilisation de textures brutes, de couleurs neutres et d’une mise en page asymétrique. En architecture, les structures en béton apparent, les formes géométriques et l’absence de fioritures caractérisent ce mouvement.

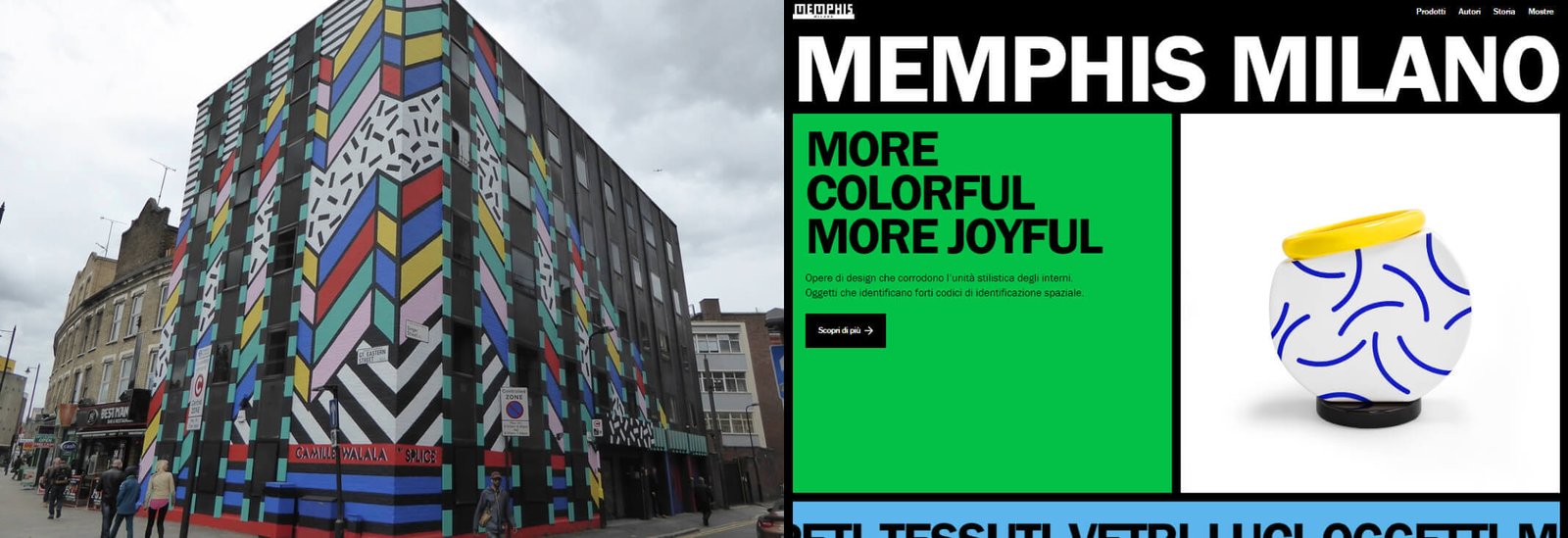
4. Memphis Design
Le Memphis Design se traduit en web design par l’utilisation de couleurs vives, de formes géométriques et de motifs audacieux. De même, en architecture, les couleurs vives, les formes originales et l’utilisation de matériaux inhabituels définissent ce style unique.

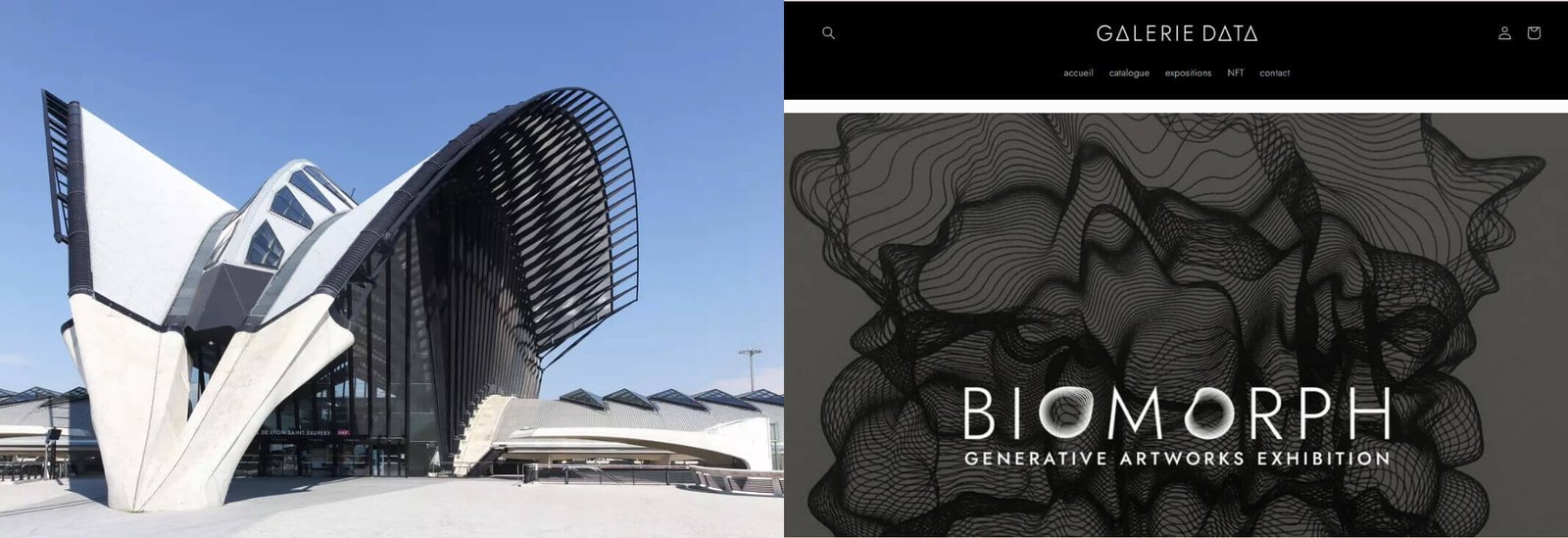
5. Biomorphisme
Le biomorphisme en web design présente des formes organiques, fluides et des courbes inspirées de la nature. De même, en architecture, les bâtiments aux formes arrondies et fluides, l’utilisation de matériaux naturels et leur intégration dans le paysage reflètent cette esthétique.

6. Glitch Art
Le Glitch Art en web design utilise des déformations numériques, des effets de glitch et une esthétique du « bug ». En architecture, les structures déconstruites, l’utilisation de matériaux inhabituels et l’exploration de l’impermanence reflètent ce style audacieux.

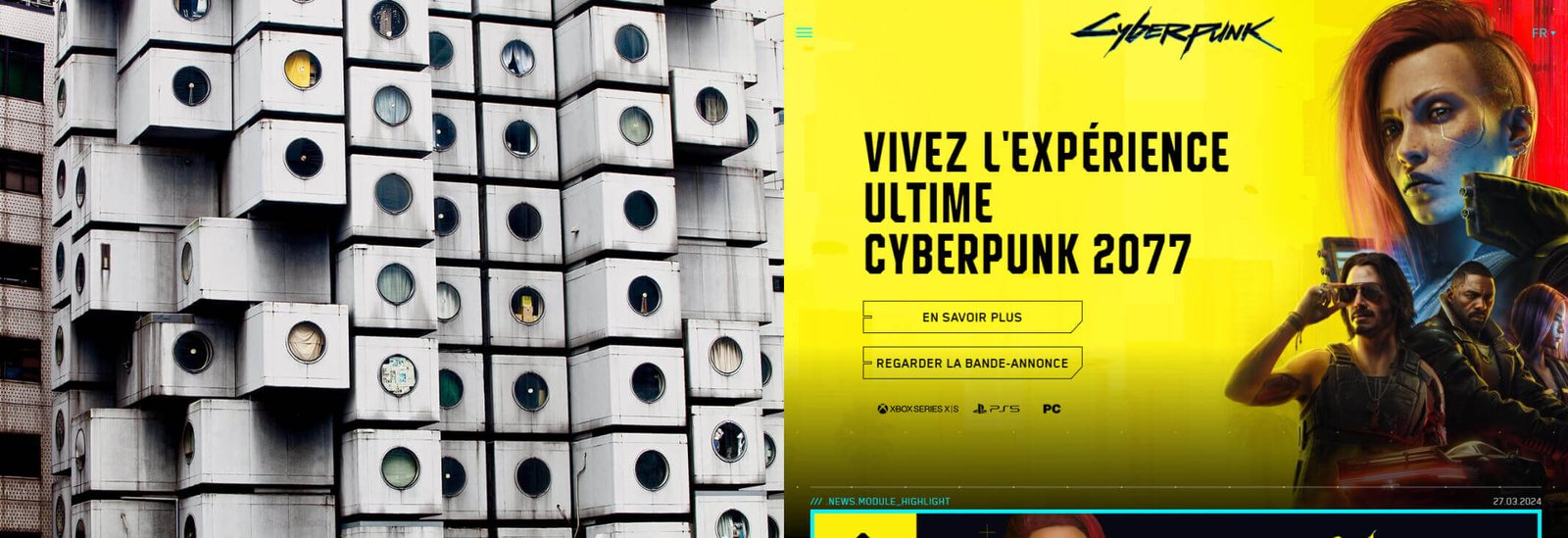
7. Cyberpunk
Le style Cyberpunk en web design se caractérise par des couleurs néons, des environnements futuristes et une ambiance dystopique. En architecture, les bâtiments futuristes, les méga-structures et les lumières néons évoquent cette vision futuriste et immersive.

L’architecture et le webdesign entretiennent une relation bi-directionnelle, où les mouvements architecturaux influencent les tendances du web design, et vice versa. En comprenant ces parallèles, les designers peuvent créer des expériences en ligne uniques et expressives, tout en s’inspirant des principes fondamentaux de la structure, de la forme, de la fonction et de l’esthétique. Cette interconnexion entre les deux domaines favorise l’innovation et la créativité, façonnant ainsi l’avenir du design dans un monde numérique en constante évolution.
Cavrois Digital vous accompagne dans votre Développement.
Agence Conseil située à Puteaux (Paris La défense) spécialisée dans la conception de site web.






